Introduction to
The HTML
The HTML Document is created using HTML Tags. The File is saved with a .html/.htm file name extension on the Web server.
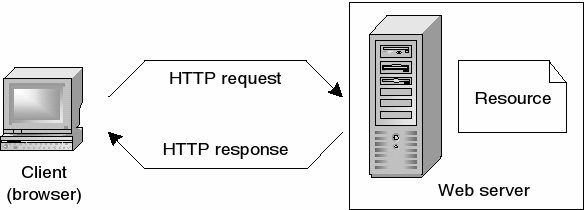
The client browser sends a request for a page to the Web server using the URL of the page. The server processes the request and sends back the requested HTML document.

Browser & Editors for
HTML
A web browser is a software or application for accessing websites. When a user requests a web page from a particular website, the browser retrieves its files from a web server and then displays the page on the user's screen.
The earliest known browser was the graphical user interface (GUI) developed by the National Center for Supercomputer Applications (NCSA) The first Web browser with a graphical user interface was Mosaic.
Few browsers are :
1. Google Chrome:The Google browser created in 2008.
2. Mozilla Firefox:in the second position of the most used browsers.
3. Microsoft Edge:used a replacement for Internet Explorer, with Windows 10.
4. Safari:a browser for Apple computers and mobile devices.
5. Lynx:a fast and stable browser that's compatible with most relatively operating systems
6. Opera:used a replacement for Internet Explorer, with Windows 10.
HTML text editors are used to create and modify web pages. HTML codes can be written in any text editor including the notepad. We save the HTML file with an extension “.html” or “.htm”.
Some of the popular HTML text editors are given below:
1. Notepad:Notepad is a simple text editor. It is an inbuilt desktop application available in Windows OS.
2. Sublime Text 3:Sublime is a cross platform code editor tool. It supports all markup languages.
3. Atom:Atom is an open source code editor tool for MAC, Linux and Windows.
4. Visual Studio Code:Visual Studio Code, also commonly referred to as VS Code, is a source-code editor made by Microsoft with the Electron Framework, for Windows, Linux and macOS.
What is an
HTML Tag?
HTML stands for Hyper Text Markup Language, which is the most widely used
language on Web to develop web pages.
HTML tags are the keywords on a web page that define how your web browser must format and
display your web page.
Almost all tags contain two parts, an opening, and a closing tag. Opening tag is a '< >' pair of brackets and closing tag is '< / >' For example, < html > is the
opening tag and < /html > is the closing tag. Note that the closing tag has the same text as the opening tag, but has an additional forward-slash ( / ) character.
There are few Empty Tags, These tags do not require to be closed. Example of empty tags are < br >, < hr >, etc.
Usages of
HTML Tag
HTML tags are used to create HTML documents and render their properties. Each HTML tags have different properties. The tags are not case sensitive so you can use < html > instead of < HTML >.
Using HTML tags and element, you can:
1. Control the Appearance of the page and the content.
2. Publish online documents and retrieve online information using the links inserted in the HTML document.
3. insert objects - audio clips, video-clips, etc.
Structure of
HTML Document
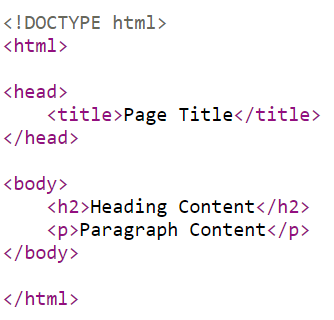
HTML documents are divided into three basic sections:
HTML section : Every HTML documents must vegin with opening HTML tag and end with a colsong tag.
< HTML >< /HTML >
Head section : The title and metadata of a web document are contained in the head element.
Body section: The body element includes the information that you wish to display on a web page.

HTML Tags are the labels or entity that create web pages. Example < p >, < h1 >, etc.
HTML Element is a combination of start tag, content and an end tag. Example < p >this is paragraph< /p >, etc.
HTML elements can be broadly categorized as :
Block-level element. Ex: Headings, Paragraph, Horizontal Rules(HR)
Inline or text level element. Ex: EM, I, B, FONT
Basic HTML
Tags
< !DOCTYPE html >: This tag is used to tells the HTML version. This currently tells that the version is HTML 5.0
Head Tag
The head tag '< head>' contains all the elements describing the document.
Title Tag
The title tag '< title>' specifies the HTML page title, which is shown in the browser’s title bar.
Body Tag
The body tag '< body>' is where you insert your web page’s content.
Paragraph Tag
A paragraph tag '< p>' is used to define a paragraph on a web page.
Heading Tag
The HTML heading tag is used to define the heading of the HTML document. The
'< h1 >' tag defines the most important tag, and '< h6 >' defines the least.
Formatting Tags
There are few formatting tags used to format text in HTML
Emphasis tag
The HTML < em > tag is used to emphasize the particular text in a paragraph.
Bold Tag
The < b > tag is used to make the text bold.
Italic Tag
The < i > tag is used to make the text italic.
Underline Tag
The < u > tag is used to set the text underline.


